프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 2
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다.

중급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸
배워요!
웹 서비스의 성능을 분석하는 방법
다양한 웹 성능 최적화 기법들
브라우저 동작 원리
크롬 devtools 사용법
React devtools 사용법
프론트엔드 성능 최적화
실력있는 FE 개발자로 성장하기 위한
실전! 웹 프론트엔드 성능 최적화.
지난 파트에 달린
생생한 수강평을 확인하세요!

이 강의는?
인프런 베스트!
실전 웹 성능 최적화 시리즈 🎲
다양한 예제를 통해, 웹 서비스의 분석과 최적화 기법을 배울 수 있는 강의입니다.
흔하게 이론만 알려주는 무책임한 일반적인 최적화 강의와 다른,
실전 예제를 통해 직접 분석과 최적화를 배울 수 있는
국내 최초 성능 최적화 엑기스 강의입니다!
상위 10% 프론트엔드
개발자를 향해.

프론트엔드라는 분야가 나온 지 꽤 지났지만,
웹 성능 최적화에 대해서 잘 알고 있는 프론트엔드 개발자는 별로 없습니다.
이런 현실 속에서,
웹 성능 최적화 기법을 익혀 고급 프론트엔드 인재가 될지,
단순 퍼블리싱만 하는 그저 그런 직원이 될지는 여러분의 선택입니다.
강의를 미리
확인해보세요.
학습 내용
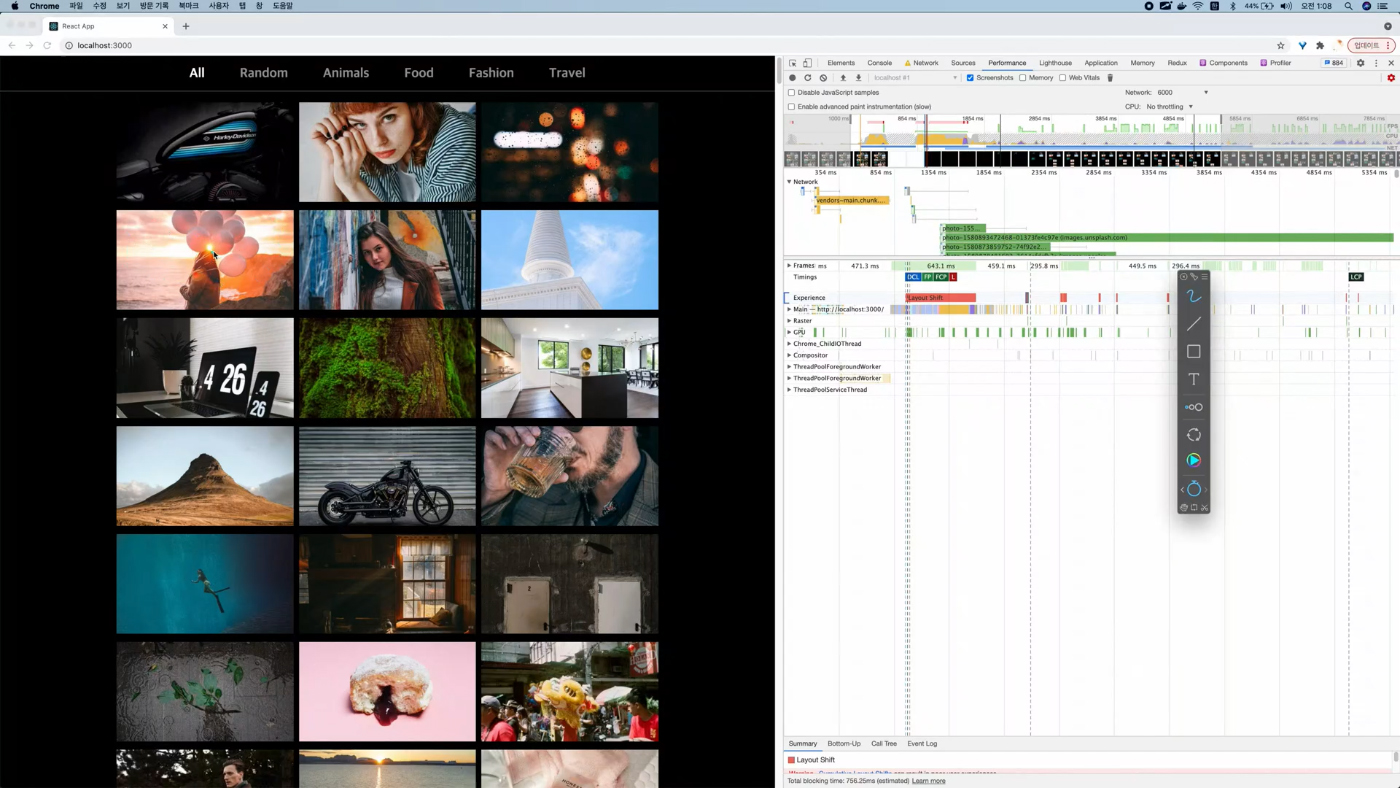
- Performance 패널을 이용한 분석
- Lighthouse 패널을 이용한 분석
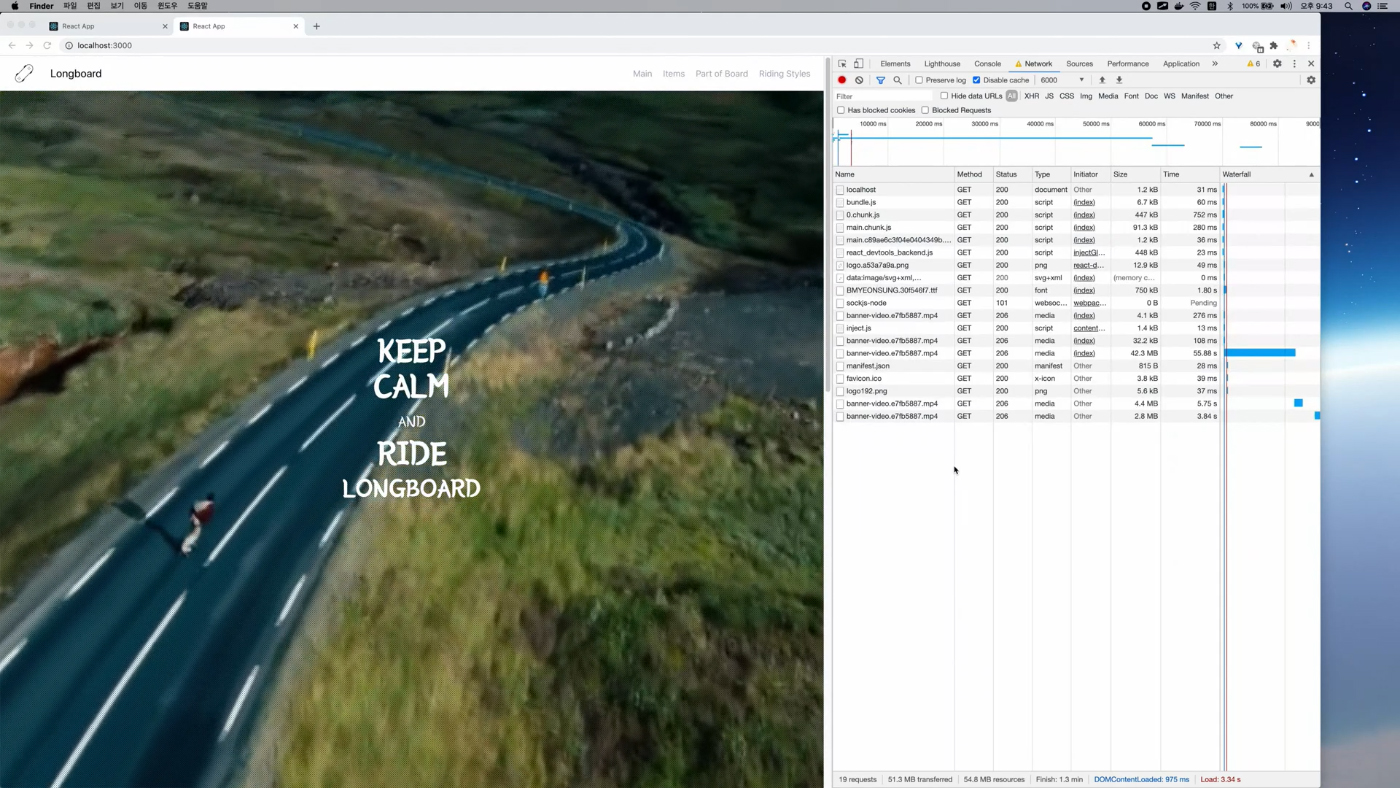
- Network 패널을 이용한 분석
- Coverage 패널을 이용한 분석
- React Developer Tools 활용법
- Redux DevTools 활용법
- 이미지 지연(Lazy) 로딩
- 이미지 사이즈 최적화
- 동영상 사이즈 최적화
- 폰트 최적화
- 캐시 최적화
- 불필요한 CSS 제거 방법
- Layout Shift 피하는 법
- UseSelector 렌더링 문제 해결
- Redux Reselect를 통한 렌더링 최적화
- Memoization을 이용한 최적화
- 병목 함수 로직 개선
수업 미리보기


학습 대상을 확인해주세요!
- 본 강의는 프론트엔드 웹 개발 경험이 있는 분들께 적합한 강의입니다. 특히, React(리액트) 사용 경험이 있다면 보다 수월하게 학습할 수 있습니다.
이 강의를 만든
지식공유자를 소개합니다.
유동균
- (현) 해치랩스 프론트엔드 개발자
- (전) 라인 파이낸셜 프런트엔드 개발자
- 삼성 SSAFY, 프로그래머스 등 프런트엔드 개발 강의
- 웹 성능 최적화 프로젝트 및 강의 제작
- 마이크로소프트웨어 393호(JS 주제), 392호(블록체인 주제) 기고
성능 최적화라는 걸 ‘어떻게' 배우는 게 좋은가에 대한 원론적인 고민을 하다가 이 강의를 만들게 되었습니다. 이전에 여러 웹 서비스의 성능을 분석하고, 최적화해본 경험을 돌이켜보니, 이론부터 많이 알려드리기보다 예제 서비스를 직접 분석하고 실습해본다면 웹 성능 최적화에 대해 확실하게 학습할 수 있겠다는 생각이 들었어요.
사실 성능 최적화라는 것은 상황에 따라 달라질 수 있고, 방법도 다양하지만, 그 중 핵심적인 것들을 모아 놨고, 단순히 최적화 기법만이 아닌 브라우저의 동작 원리와 성능의 분석 방법 등 웹 프론트엔드 개발에 뼈가 되고 살이 되는 것들도 알려주니 열심히 학습해주세요. 질문은 언제나 환영입니다.
예상 질문 Q&A.
Q. 강의 난이도는 어느 정도인가요?
기본적으로 웹에 대한 지식이 필요합니다. 하지만, 성능 최적화의 부분에서는 기초부터 자세히 설명을 했기 때문에 성능 최적화를 처음 접하시는 분이라도 이해하실 수 있습니다.
Q. 이 강의에서는 어떤 프로그램(또는 툴)을 사용하나요?
크롬의 개발자 도구(devtools)를 주로 사용합니다. 그 외에 필요에 따라 추가적인 라이브러리를 사용하는데, 사용법이나 간단한 설명을 같이 하기 때문에 학습하는데 어려움은 없을 겁니다.
Q. 이 강의만의 특별한 장점이 있을까요?
웹 성능 최적화를 학습한다는 것은 어렵습니다. 왜냐하면 마땅한 자료도 없고 대부분 단편적인 이론들이기 때문이죠. 하지만, 이 강의에서는 그런 단편적인 최적화 기법들을 모아서 직접 학습하고 훈련할 수 있는 여러 웹 서비스들을 준비해뒀습니다. 그렇기 때문에, 어떻게 서비스를 분석하고, 무엇을 근거로, 어떤 최적화 기법을 적용해야 하는지를 낱낱이 배울 수 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 성능 최적화에 관심이 있는 개발자
더 빠르고 가벼운 웹 서비스를 만들고 싶은 개발자
크롬 devtools를 더욱 잘 활용하고 싶은 개발자
경쟁력을 갖추고 싶은 웹 프론트엔드 개발자
선수 지식,
필요할까요?
HTML5, Javascript, CSS
React.js
커리큘럼
전체
21개 ∙ (7시간 53분)
가 제공되는 강의입니다.
0-1) 강의 소개
03:33
3-1) 실습 내용 소개
04:45
3-2) 서비스 탐색 및 코드 분석
14:21
3-4) 이미지 사이즈 최적화
30:50
3-5) 동영상 사이즈 최적화
17:40
3-7) 캐시 최적화
43:43
3-8) 불필요한 css 제거
29:12
3-9) 요약 정리
10:54